css网页布局中xhtml文档结构与选择器
CSS通过与(X)HTML的文档结构相对应的选择器(selector)来达到控制页面表现的目的,而文档结构不仅仅在CSS的应用上非常重要,对于行为层(例如使用JavaScript控制元素的行为)同样也非常重要。
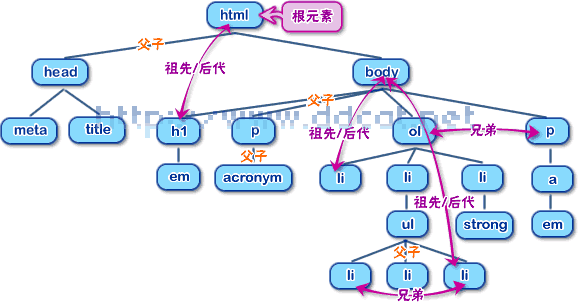
文档结构(X)HTML文档可以看作一个家族树,这个树有1个祖先——根元素,然后各元素依次向下排列,例如有XHTML代码如下,其文档树如图所示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文档结构与选择器</title>
</head>
<body>
<h1>第3章<em>CSS入门</em></h1>
<p><acronym title="Cascading Style Sheets,层叠样式表">CSS</acronym>是一种标记性语言。</p>
<ol>
<li>CSS的<em>优缺点</em></li>
<li>CSS的使用方法
<ul>
<li>内联式样式</li>
<li>嵌入式样式表</li>
<li>外部样式表</li>
</ul>
</li>
<li><strong>基本</strong>样式规则</li>
</ol>
<p>CSS通过与(X)HTML的文档结构相对应的<a href="selector01.html" title= "关于选择器的内容">选择器(<em>selector</em>)</a>来达到控制页面表现的目的。 </p>
</body>
</html>
文档结构树
CSS大部分能力是基于元素的“父子”关系,如果元素A包含了元素B,那么元素A就是“父元素”,被包含的元素B是“子元素”。每个元素都是另一个元素的 “父”或者“子”或者两者都是。例如:<body>既是<html>的子元素,又是<h1>的父元素。在家族树中, 父子元素是相连的,而且父元素在子元素的上面一层。
“父”与“子”有时候又被一般化为“祖先(或称前辈)”和“后代(或称子孙)”,从一个元素到另一个元素中间跨越了一层或更多层,就是“祖先/ 后代”关系。例如图中,<html>就是<h1>的祖先,<h1>则是<html>的后代。 <body>是所有浏览器能显示的元素的祖先,而<html>是所有元素的祖先,也称为“根元素(root)”。“祖先/后代” 关系包含“父子”关系。
有着相同父元素的元素之间互为“兄弟”关系。例如图中,<h1>和<ol>为兄弟关系,<body>是它们共同的父元素,<ul>里的3个<li>也互相为兄弟关系。
提示:很多选择器都是针对文档结构匹配的,因此掌握文档结构的意义非常重要。