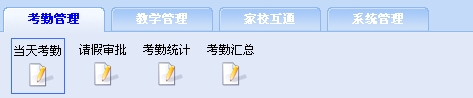
使用HTML+CSS编写一个灵活的Tab页

下面开始讲述一下完成上述页面的步骤。
1. 构建HTML
构建HTML是整个过程最基础的部分。我们构建HTML比较关键的一个原则就是“还HTML标签其本来的含义”。所以在这里,我们应该合理分析一下期望做到的HTML的结构的情况,并加以分析,选择比较合适的HTML标签,而不是采用非标准的Table布局或者充斥着大量div和class的布局方式。事实上,现在存在着一种误区,就是凡事采用了DIV+CSS的方式进行页面编程的就是Web标准的,其实这是完全错误的观点,很容易就导致了“多div症”(divitus)或者“多类症”(classitis)。
回到正题,我们分析一下页面样式,可以将整个Tab页分成2个部分,分别是一级菜单和二级菜单,他们有类似的特点,并以横向方式排列。HTML标签中的无序列表就可以反映出这种逻辑关系。所以我们分别采用2个无序列表来表示一级菜单和二级菜单。代码如下:
<div class="navg">
<div id="attendance" class="mainNavg">
<ul>
<li id="attendanceNavg"><a href="#">考勤管理</a></li>
<li id="teachNavg"><a href="#">教学管理</a></li>
<li id="communicationNavg"><a href="#">家校互通</a></li>
<li id="systemNavg"><a href="#">系统管理</a></li>
</ul>
</div>
<div id="dailyAttendance" class="secondaryNavg">
<ul>
<li id="dailyAttendanceNavg"><a href="#">当天考勤</a></li>
<li id="leaveApproveNavg"><a href="#">请假审批</a></li>
<li id="attendanceStatisticsNavg"><a href="#">考勤统计</a></li>
<li id="attendanceCollectNavg"><a href="#">考勤汇总</a></li>
</ul>
</div>
</div>
<div class="navg">
<div id="attendance" class="mainNavg">
<ul>
<li id="attendanceNavg"><a href="#">考勤管理</a></li>
<li id="teachNavg"><a href="#">教学管理</a></li>
<li id="communicationNavg"><a href="#">家校互通</a></li>
<li id="systemNavg"><a href="#">系统管理</a></li>
</ul>
</div>
<div id="dailyAttendance" class="secondaryNavg">
<ul>
<li id="dailyAttendanceNavg"><a href="#">当天考勤</a></li>
<li id="leaveApproveNavg"><a href="#">请假审批</a></li>
<li id="attendanceStatisticsNavg"><a href="#">考勤统计</a></li>
<li id="attendanceCollectNavg"><a href="#">考勤汇总</a></li>
</ul>
</div>
</div>
其中,2个div将菜单级别划分开。其实在以后还会有其他的功效。此时,我们不妨View一下这张页面,我们可以惊喜的发现,这张页面就想Word文档一样,是可读的,这一点我们可以在整个过程做完以后再一次验证。 
2. 构建基本CSS
先简单的让ul横向排列,这里面要注意元素float之后要注意清理
然后通过分别在LI 和 A 元素上应用背景来实现主菜单样式,这里有个比较重要的地方是A这个元素变成块级元素(display: block),这样可以便于我们下面做一些处理,也能使整个菜单应用到链接样式。
而其中的line-height,恰恰可以使A中的字纵向居中。text-align使得A中的字横向居中。
.navg .mainNavg UL {
margin: 0;
padding: 0;
list-style: none;
}
.navg .mainNavg UL LI {
float: left;
background-color: #E1E9F8;
background: url(../images/tab_right.gif) no-repeat right top;
margin: 10px 3px;
height: 25px;
}
.navg .mainNavg UL LI A {
display: block;
height: 25px;
padding: 0 25px;
line-height: 24px;
background-color: #E1E9F8;
background: url(../images/tab_left.gif) no-repeat left top;
text-decoration: none;
float: left;
text-align:center;
color: #fff;
font-weight: bold;
}
.navg .mainNavg UL {
margin: 0;
padding: 0;
list-style: none;
}
.navg .mainNavg UL LI {
float: left;
background-color: #E1E9F8;
background: url(../images/tab_right.gif) no-repeat right top;
margin: 10px 3px;
height: 25px;
}
.navg .mainNavg UL LI A {
display: block;
height: 25px;
padding: 0 25px;
line-height: 24px;
background-color: #E1E9F8;
background: url(../images/tab_left.gif) no-repeat left top;
text-decoration: none;
float: left;
text-align:center;
color: #fff;
font-weight: bold;
}
3. 使宽度自适应
我们在这里使用滑动门技术来做宽度自适应。下面简单介绍一下滑动门技术
简单来说,就是在LI上应用一幅大图像背景,并让这个背景居于右侧
然后在A上应用一个小图像背景,并让这个背景居于左侧,遮住大图像边缘

这样无论菜单文字内容长度怎么变,都不会破坏原来的结构了。
4. 当前菜单高亮显示
如果高亮当前页面,这个有很多种做法,最死板的是在每个页面上显式的定义类。
但是对于web项目来说,页面多数是动态的,所以这样不是最理想的方法。
我这里采用的方法是CSS选择器的灵活使用
#attendance #attendanceNavg,
#teach #teachNavg,
#communication #communicationNavg,
#system #systemNavg {
background: url(../images/tab_right_on.gif) no-repeat right top;
}
#attendance #attendanceNavg A,
#teach #teachNavg A,
#communication #communicationNavg A,
#system #systemNavg A {
background: url(../images/tab_left_on.gif) no-repeat left top;
color: #0000ff;
}
#attendance #attendanceNavg,
#teach #teachNavg,
#communication #communicationNavg,
#system #systemNavg {
background: url(../images/tab_right_on.gif) no-repeat right top;
}
#attendance #attendanceNavg A,
#teach #teachNavg A,
#communication #communicationNavg A,
#system #systemNavg A {
background: url(../images/tab_left_on.gif) no-repeat left top;
color: #0000ff;
}
在<div id=”attendance” class=”mainNavg”>的代码中,我们可以使用不同的id作为选择器,由于CSS中的选择器id的优先级将大于class,所以只要根据id配合上li上面的id,就可以达到动态选择高亮选中的目的。
事实上,由于我们的页面都是动态的,所以id可以由后台生成,这样就可以通过id的不同组合非常精巧的实现了我们的需求。
5. 小技巧
最后可能还有一个问题你在想怎么实现的,就是高亮的tab如何把下面的横线遮掉的
很简单,图片上的小技巧。将高亮的图片高度设置为25px,而普通的图片设置为24px。然后通过padding,就可以将那根横线遮去了。
我们可以使用类似的方式,把二级菜单也做出来,这里就不详细叙述了。大家可以结合源码试一下。
点击下载此文件
