Asp.net 2.0多语言网站解决方案
asp.net 2.0中的App_GlobalResources可以用来解决本地化的问题,程序会根据浏览器的语言首选项自动判断显示出本地化的界面。
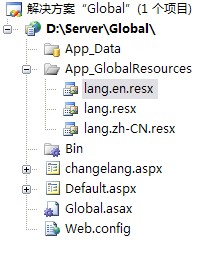
首先在App_GlobalResources新建resx资源文件。如: 
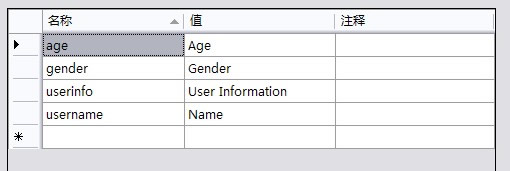
不同语言的resx中项目应该具有相同的名称:
中文资源项 
英文资源项 
完了以后就可以使用这些名值对了,
<asp:Literal ID=”Literal1″ runat=”server” Text=”<%$ Resources:lang,userinfo%>” />
或者
<%=Resources.lang.userinfo%>
至此你可以更换浏览器的语言首选项来看看效果了。
接下去的问题是怎么通过程序本身的方式来更换语言项。
1. 可以往web.config中增加<globalization culture=”en-US” uiCulture=”en-US”/>来改变程序默认使用的语言项。
2.可以往global全局应用程序中增加如下代码
void Application_BeginRequest(Object sender, EventArgs e)
{
try
{
if (Request.Cookies["lang"] != null)
{
System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture(Request.Cookies["lang"].Value.ToString());
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(Request.Cookies["lang"].Value.ToString());
}
}
catch (Exception)
{ }
}
即可通过设置变换cookie值来达到即时切换语言的目的,轻松的实现了程序的多语言。
点击下载此文件
